
Mit “Micro Moves” liefert Stefan Zörner eine Blog-Serie rund um zeitgemäße Architekturstile wie Microservices und Self-contained Systems und aktuellen Technologien als Bausatz. Als Inspiration dienten die Heftserien zu Modellschiffen und ähnlichem, bei denen in jeder Ausgabe Bauteile enthalten sind, und am Ende zum Beispiel die prächtige Vasa entsteht. Anders als bei den Heftreihen sind wir schneller fertig und Sie brauchen nicht über Monate tief in die Tasche greifen …

Als Fallbeispiel dient in Micro Moves eine Online-Schachplattform – FLEXess. Die Intro zur Serie führt unter anderem in die Fachlichkeit ein. Diese eignet sich prima, um technische Herausforderungen wie UI-Integration und asynchrone Kommunikation zu zeigen. Es spricht nichts dagegen, dass Sie parallel zur Serie Fingerübungen mit Ihrer eigenen Fachlichkeit machen, statt unsere Schachplattform 1:1 nachzubauen.
Die einzelnen Beiträge dienen dabei nicht nur als Hülle für die Bauteile, sondern auch als Aufhänger für aktuelle Diskussionen rund um Architekturfragen. Weiterhin gibt es stets Links und Literaturtips zum Vertiefen …
Die einzelnen Teile der Blogserie sind gleichsam Bauteile – Zug um Zug entsteht eine Online-Schach-Plattform. Vielfalt ist dabei Programm – unterschiedliche Programmiersprachen kommen ebenso zum Einsatz wie verschiedene Frontend-Ansätze.

Die Randnotizen ergänzen die Blog-Serie wie ein Anhang. Sie beschreiben querschnittliche Aspekte, die das Verständnis der Quelltexte oder der Fachlichkeit (also Schach bzw. Computerschach) generell erleichtern.
Stefan Zörner ist Softwareentwickler und -architekt und außerdem Autor des Buches “Softwarearchitekturen dokumentieren und kommunizieren”, welches am Beispiel einer Schach-Engine verdeutlicht, wie eine nachvollziehbare Architektur entsteht. In “Micro Moves” lässt er Sie ein zweites Mal an seiner Leidenschaft für Computer-Schach teilhaben …
Finden Sie nützliche Anregungen in unserer Blog-Serie rund um zeitgemäße Architekturstile als Bausatz.
Intro – Zeitgenössische Softwarearchitektur als Bausatz

Einstieg, Überblick über die Fachlichkeit …
Intro – Micro Moves
Bauteil 1 – Ein erster Service mit Java und Spring Boot

Hier gehts um Games-Service, Partien und Züge als REST-Service …
Bauteil 1 - Micro Moves
Bauteil 2 – Service für Schach-Diagramme mit Python und Flask

In dieser Folge gibt es chess-diagrams-Service, PNG-Graphiken für die Spielsituation …
Bauteil 2 - Micro Moves
Bauteil 3 – Figuren ziehen mit Single Page Application in Vue.js

Hier gehts um die UI-Frage und Antworten von klassisch bis SPA …
Bauteil 3 - Micro Moves
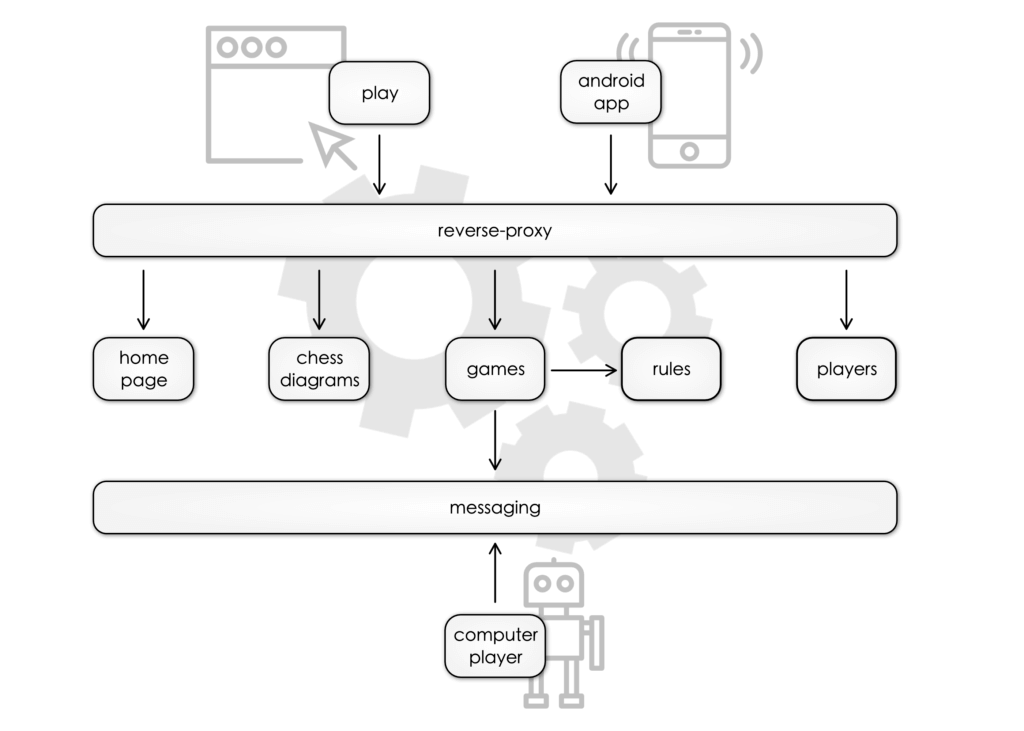
Bauteil 4 – Services bündeln mit nginx als Reverse Proxy und Docker

Wir räumen mit einem Reverse Proxy und Docker ein wenig auf …
Bauteil 4 - Micro Moves
Bauteil 5 – Spielregeln für Schach und für robuste Aufrufe mit Hystrix

Wir flanschen einen neuen Service in Node.js für die Schachregeln an …
Bauteil 5 - Micro Moves
Bauteil 6 – Einen Computergegner asynchron anbinden mit RabbitMQ

Integration der Open Source Schach-Engine Stockfish via Messaging … Bauteil 6 - Micro Moves
Bauteil 7 – Security: Spieler für alle Services anmelden mit JWT

Spieler Registrieren und Single-Sign on …
Bauteil 7 - Micro Moves
Bauteil 8 – Einheitlicher UI-Rahmen mit PHP und Server Side Includes

Einheitlicher UI-Rahmen mit PHP und SSI …
Bauteil 8 - Micro Moves