
 Stefan Zörner
Stefan Zörner
20.11.2016
Um ehrlich zu sein fand ich plantUML lange Zeit nicht so toll. In diesem Beitrag beginne ich meinen Frieden zu machen mit dem Werkzeug.
Ich sehe bei Kunden ab und an plantUML im Einsatz. Und noch häufiger fragen mich Teilnehmer in Workshops, was ich von plantUML halte, wenn es um Diagramme in der Dokumentation von Softwarearchitektur geht. Beispielsweise in den betreffenden Abschnitten von arc42 (Konkret: Kontextabgrenzung, Bausteinsicht, Laufzeitsicht …).

Um ehrlich zu sein fand ich plantUML dafür lange Zeit nicht so toll. Aus verschiedenen Gründen. Bei näherem Hinsehen ließ sich einiges davon aber auf Unkenntnis und Vorurteile meinerseits zurückführen. Und einige Unschönheiten lassen sich mit den richtigen Kniffs und Workarounds umgehen. Ein paar kleine Erkenntnisse zeige ich im Rahmen dieses Beitrags. Und beginne so meinen Frieden zu machen mit dem Werkzeug.
Aber zuvor: Was ist dieses plantUML überhaupt (für diejenigen, die es nicht kennen) und warum finde ich es (immer noch) nicht ganz so toll wie manche meiner Kunden?
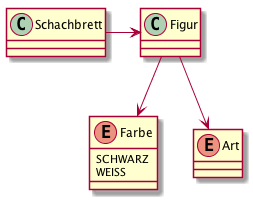
plantUML generiert UML-Diagramme als Graphik aus textuellen Beschreibungen. Die Syntax dazu ist recht einfach gehalten und schnell erlernt. Hier ein Minibeispiel. Aus der Eingabe links generiert plantUML das Diagramm unten.
@startuml
Schachbrett -> Figur
Figur --> Farbe
Figur --> enum Art
enum Farbe {
SCHWARZ
WEISS
}
@enduml

Neben den besonders gut unterstützen Klassendiagrammen (wie im Beispiel oben, Details zur Syntax siehe hier) kann plantUML auch andere Diagrammarten der UML generieren (Sequenzdiagramme, Anwendungsfalldiagramme …).
plantUML ist Open Source, in Java geschrieben und leicht integrierbar. Entsprechend gibt es zum Beispiel Plugins für verschiedene Textsysteme (z.B. Asciidoctor), Build-Werkzeuge (z.B. Gradle) und Wikis (z.B. XWiki und Confluence). Gerade in diesen Fällen passt das Text-Format von plantUML sehr gut, fühlt es sich doch in der Versionsverwaltung ebenso wohl wie zwischen Wiki-Markup.
In der Regel nimmt der Autor beim Erstellen kaum Einfluss auf das Layout seiner Diagramme. Ich sehe das als Vorteil, kostet das Kästchenschubsen in graphischen Editoren bei Änderungen doch oftmals viel Zeit.
Trotz der unbestrittenen positiven Merkmale gibt es Dinge, die mir bei plantUML nicht so gut gefallen. Hier drei aus meiner Sicht besonders gewichtige:
plantUML ist in Java geschrieben, der Download lediglich ein jar-File. Tatsächlich handelt es sich bei bei dem Tool aber eher um ein Frontend (oder wenn man mag einen Präprozessor) für das Werkzeug Graphviz.

Graphviz ist eine leistungsfähige und recht verbreitete Open Source-Lösung zum Visualisieren von Graphen (also Knoten verbunden durch Kanten). Anders als plantUML wird es Betriebssystem-spezifisch als Binary installiert. Es muss lokal vorliegen (konkret: das Graphviz-Executable “dot”). plantUML greift darauf zu, es verwandelt die plantUML-Eingabe in eine Eingabe in der DOT-Sprache und lässt dann Graphviz die ganze Arbeit machen (“Zwerge auf den Schultern von Riesen”).
Das Problem dabei: das Zusammenspiel zwischen plantUML und dot führt regelmäßig zu Reibung. Auch eine saubere Graphviz-Installation verweigert schon mal die Arbeit und führt zu Fehlermeldungen, lustigerweise in Form einer Graphik anstelle des erhofften Ergebnisses. Sieht dann zum Beispiel so aus:

In der Praxis heißt das etwa für ein Java-Projekt, das seine Architekturdokumentation in den Build integrieren will, dass es höhere Anforderungen an das Build-System stellt. Also an alle, die das Projekt bauen wollen. Java installieren reicht nicht (wie bei Gradle durch den Wrapper eigentlich üblich), es muss auch noch Graphviz da sein und mit plantUML zusammenspielen. Das berühmte “It Works on My Machine” war doch eigentlich überwunden (OK, die Pest ist schlussendlich auch noch nicht ausgestorben). Auch entsprechende Beiträge der Plugin-Benutzer in den Foren von XWiki und Confluence singen ein Lied von dem Problem.
plantUML unterstützt verschiedene Diagrammarten der UML, und die wiederum verschiedenen gut. Bei Klassendiagrammen geht mit Abstand am meisten. Gerade diese Diegrammart benötige ich allerdings in einem Architekturüberblick eher selten, bestenfalls für ein grobes Domänenmodell.

Besonders wichtig sind mir methodisch gesehen die Kontextabgrenzung (Kapitel 3 in arc42, bzw. der Abschnitt “Context” bei Simon Brown) und die statische Zerlegung (Kapitel 5 “Bausteinsicht” in arc42). Eine Kontextabgrenzung lässt sich mit plantUML ganz gut visualisieren übrigens. Meine favorisierte Darstellung von Zerlegungshierarchien mit den Ports der Kompositionsstrukturdiagramme unterstützt plantUML leider nicht. Strukturen lassen sich zwar mit gruppierenden Elementen abbilden; Interaktionspunkte auf der “Membran” (Ports, siehe kleine Skizze links) gehen hingehen nicht.
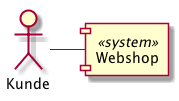
Geschmäcker sind verschiedenen, mir persönlich gefällt die Darstellung von plantUML tatsächlich nicht sonderlich. Die Buchstaben-Icons bei Klassen, Aufzählungen etc. (E, C, … siehe Schach-Beispiel oben) sind nicht mein Fall, und vor allem: Die Farben (gelbe Kästen, rote Linien) haben die Anmutung alter Rational-Werkzeuge (kleine Zeitreise, Video). Die Zeit wünsche ich mir nicht zurück. Den Retro-Look der 90er-Jahre komplett machen dann Komponenten im Stil der UML 1. Als Beispiel hier ein rudimentärer Systemkontext (System mit einem Benutzer als Akteur) in plantUML, daraunter wieder das resultierende Diagramm (das System als Komponente in UML 1-Notation):
@startuml
[Webshop] <<system>>
:Kunde: - Webshop
@enduml

Auf Diagramme mit dieser Anmutung stolpere ich regelmäßig in Projekten. Dass mir die nicht übermäßig gefallen ist mein Problem, wenn die Teams es so mögen … Mein Problem könnt Ihr gleichzeitig beheben, bei plantUML läßt sich nämlich so ziemlich jede Stileigenschaft (Fonts, Farben, Strichbreiten …) konfigurieren. Aber wer hat da schon Lust zu? Der Aufwand mit all den Schaltern schreckt erstmal ab.
Die gute Nachricht: Es gibt recht große Schalter – Hebel sozusagen – welche mit wenig Aufwand viel Wirkung zeigen. Für das Beispiel oben reichen zwei dieser wirkmächtigen Hebel, und es sieht für mich deutlich passabler aus (siehe wieder Graphik rechts):
@startuml
skinparam monochrome true
skinparam componentStyle uml2
[Webshop] <<system>>
:Kunde: - Webshop
@enduml

Das gefällt mir richtig gut schon. Derartige Skin-Parameter lassen sich übrigens auch in Dateien auslagern, von außen in den plantUML-Prozessor reinreichen, etc. – So verschmutzen sie auch nicht alle plantUML-Quelltexte.
Der Ansatz, aus text-basierten Beschreibungen Graphiken/Diagramme zu generieren, hat viel für sich. In vielen Fällen nutzen Teams ein Wiki oder Text-Systeme wie Asciidoc, um ihre Architekturdokumentation festzuhalten. Die Frage, wo die Diagramme herkommen, stellt sich dort stets, und plantUML ist zumindest eine Option. Mit wenigen Kniffen finde ich die Ausgabe zumindest optisch passabel, eine große Herausforderung bleibt das fragile Zusammenspiel mit Graphviz.
Ich spiele mit dem Gedanken hier ein geschlossenes Fallbeispiel bereitzustellen. Einen Architekturüberblick, in dem die Diagramme mit plantUML generiert sind, und dessen Inhalte sich an den Sichten von arc42 orientieren. Fänden Sie das interessant?